-
flutter - 클래스와 위젯의 관계Flutter 2021. 7. 19. 02:56반응형
[Class]
-> 객체에 대한 속성과 기능을 담고있는 일종의 설계도라고 볼 수 있다.
-> 인스턴스: 클래스에 정의된 속성과 기능대로 만들어진 사물을 인스턴스라고 한다.
-> 객체와 인스턴스를 혼용해서 쓰는 경우가 있지만 엄밀히 말하면 조금 다르다고 한다.
-> 프로그래밍 상에서 객체: 클래스가 정의된 후 메모리상에서 할당되었을 때 이를 객체라고 한다.
-> 프로그래밍 상에서의 인스턴스: 클래스를 기반으로 생성 된, 클래스의 속성과 기능을 똑같이 가지고 있고 실제로 프로그래밍 상에서 사용되는 대상을 뜻함
[기억해야할 Dart 문법]
-> 함수가 리턴 타입과 매개변수 타입을 추론해서 수행이 가능하다.

-> 해당 값들을 자신이 원하는 기능을 위해 강제하고 싶다면 따로 붙여줄 수 있다.

[dart의 생성자]
-> dart에서는 매개변수에 {}를 쳐서 몇개의 생성자가 어떤 순서로 들어와도 상관 없이 처리할 수 있다.

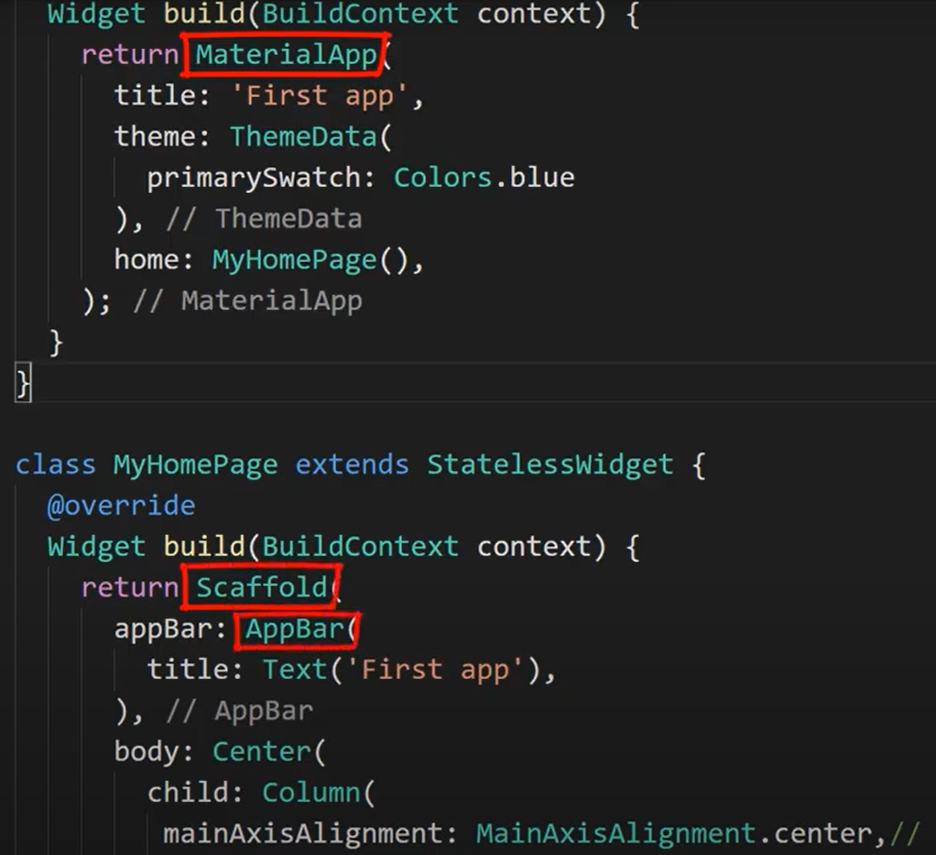
-> 즉 MaterialApp이 title, theme 같은 생성자의 많은 argument 들을 title: / theme: 이러한 named argument 형태로 사용하고 있었던 것이다.
-> dart 버전 2.0 이전에는 반드시 위젯 앞에 new라는 키워드를 선언해야 했다. 2.0 이후로는 new를 생략할 수 있다.
-> 즉, 지금까지 사용했던 모든 위젯들을 결국 클래스를 통해서 생성된 인스턴스였다.
-> 예로 Text 위젯은 Text 생성자를 통해 문자열을 입력받는 인스턴스고,
-> appBar 위젯은 appBar 생성자를 통해 여러개의 argument들을 named argument 형태로 필요한 만큼 골라 사용한 인스턴스다.
-> 넓게 보면 위젯이 클래스다. 라는 말은 틀린건 아니지만,
-> 즉 위젯은 클래스에서 생성한 인스턴스이다.
300x250'Flutter' 카테고리의 다른 글
flutter - Error: ADB exited with exit code 1 (0) 2021.07.19 flutter - appBar에 메뉴 아이콘 추가 (0) 2021.07.19 flutter - 캐릭터 정보 앱 만들기 (0) 2021.07.19 flutter - 위젯 배치 (0) 2021.07.18 flutter - 앱 개발 실습(pubspec.yamal, 폴더 설명, 앱 실습) (0) 2021.07.17