-
day47 - JSP(AJAX, JSON, jQuery)KIC/JSP 2021. 8. 20. 17:51반응형
[AJAX 예제]
test06.txt
<h1>this is test0601.txt</h1> <h1>this is test0601.txt</h1> <h1>this is test0601.txt</h1> <h1>this is test0601.txt</h1>
ajax06.html<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>AJAX</title> </head> <script src="http://code.jquery.com/jquery-1.10.2.js"></script> <script> $(document).ready(function(){ $("button").click(function(){ $("#div1").load("test06.txt") }) }) </script> <body> <div id="div1"><h2>Let jQuery AJAX Change This Text</h2></div> <button>Get External Content</button> </body> </html>

test08.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <%=request.getParameter("name") %><br> <%=request.getParameter("city") %> </body> </html>ajax08.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>AJAX jQuery</title> </head> <script src="http://code.jquery.com/jquery-1.10.2.js"></script> <script> $(document).ready(function(){ $("button").click(function(){ const queryString = $("form[name=ajaxForm]").serialize() console.log(queryString) $.ajax({ type : 'post', url : 'test08.jsp', data : queryString, error : function(xhr, status, error){ console.log(error) }, success : function(data){ alert("data: " + data + "\nStatus " + status) $("#view").html(data) } }) }) }) </script> <body> <form name="ajaxForm"> <input type="text" name="name"> <input type="text" name="city"> </form> <div id="view"></div> <button>POST request</button> </body> </html>

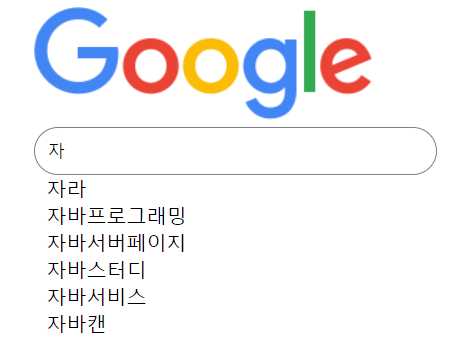
google.html
<!DOCTYPE html> <html> <head> <meta charset="EUC-KR"> <title>Google</title> </head> <!-- src=/project명/(webContent 아래 폴더명...)/파일명 --> <script type="text/javascript" src="/jspPro/js/ajax.js"></script> <link rel="stylesheet" href="/jspPro/css/style.css"> <script> function startSuggest(){ setTimeout("sendKeyword()", 500) // 500은 0.5초 } function sendKeyword(){ const keyword = document.search.keyword.value console.log(keyword) if(keyword!=''){ const params = "keyword=" + encodeURIComponent(keyword) ajax("command.jsp", params, displayResult, 'POST') }else{ hide() } } function displayResult(){ if(this.readyState == 4 && this.status == 200){ const listView = document.getElementById("suggestList") listView.innerHTML=this.responseText show() } } function show(){ const s = document.getElementById("suggest") s.style.display = ''; } function hide(){ const s = document.getElementById("suggest") s.style.display = 'none'; } </script> <body> <div id="d1"> <img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png"/> <form name="search"> <input type="text" name="keyword" id="keyword" autocomplete="off" onkeydown="startSuggest()"> <div id="suggest"> <div id="suggestList" style="padding-left: 10px;"> </div> </div> </div> </body> </html>command.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <% request.setCharacterEncoding("utf-8"); String keyword = request.getParameter("keyword"); String[] keywords = { "AJAX", "AJAX실전프로그래밍", "자라", "자바프로그래밍", "자바서버페이지", "자바스터디", "자바서비스", "자바캔"}; //keyword="자"; System.out.println(keyword); keyword = keyword.replaceAll(" ", ""); String line = "<div>"; for(int i = 0 ; i < keywords.length; i++){ if(keywords[i].contains(keyword)) line +="<a href '" + keywords[i] + ".jsp'>" + keywords[i] + "</a><br>"; } line+="</div>"; %><%=line%>
 300x250
300x250'KIC > JSP' 카테고리의 다른 글
day49 - JSP(model2) (0) 2021.08.25 day48 - JSP(model2) (0) 2021.08.24 day46_2 - JSP(AJAX) (0) 2021.08.20 day46_1 - JSP(jstl, if 태그, forEach) (0) 2021.08.19 day45 - JSP(jdbc 연결, JSP의 4가지 영역, EL Object) (0) 2021.08.19