flutter - 앱 개발 실습(pubspec.yamal, 폴더 설명, 앱 실습)
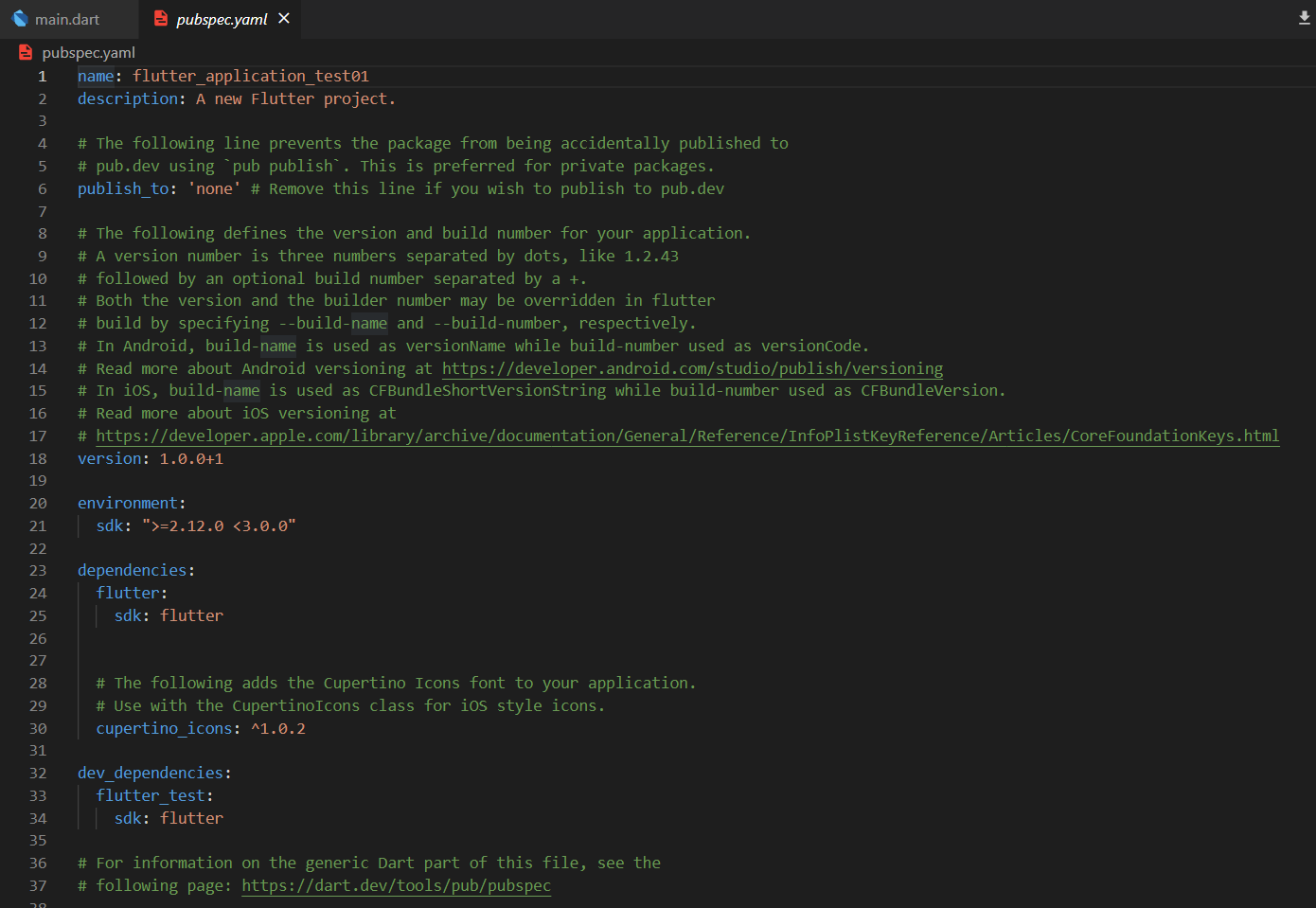
[pubspec.yamal]


-> 이 파일은 앱을 만들때 자주 사용하는 파일이다.
-> pubspec 파일은 프로젝트의 메타 데이터를 정의하고 관리하는 것
-> 프로젝트의 버전이나 프로젝트의 사용환경, dart의 버전이나 각종 디펜던시와 서드파티 라이브러리 등을 이곳에서 정의한다.
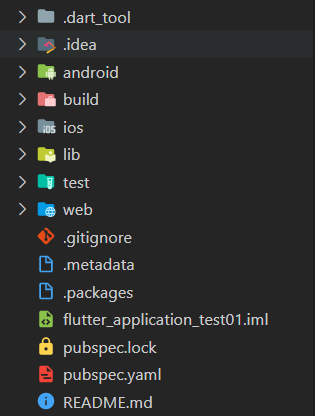
[폴더 설명]

[android/ ios 폴더]


-> 각 플랫폼에 맞게 앱을 배포하기 위한 정보들을 가지고 있다.
[test 폴더]

-> dart 관련 코드를 test해볼 수 있는 폴더
[lib 폴더]

-> 여기에 가장 중요한 main.dart 파일이 들어 있다.
-> 앞으로 앱을 만들때 주로 여기서 작업한다.
[앱 만들기]
1단계로 flutter/material.dart를 import 한다.
import 'package:flutter/material.dart';
-> 플러터 material라이브러리를 반드시 가져와야만 플러터 프레임워크 즉, sdk 에 포함된 모든 기본 위젯과 material 디자인 테마 요소들을 사용할 수 있기 때문
-> material 디자인은 다양한 디바이스를 일관된 디자인으로 만들기 위한, 구글에서 제공하는 가이드 라인
2단계로 void main() 함수 입력
-> main 함수는 앱의 시작지점
-> 가장 먼저 참조하는 위치이다.

=> : 메인 함수가 다른 함수를 호출한다는 의미. 두줄 화살표 뒤에는 다른 함수가 위치한다.
runApp(MyApp): 최상위 함수. 한번만 호출하면 된다. 이 함수는 위젯을 반드시 argument로 가져야 한다.
runApp함수는 호출 될때마다 위젯을 값으로 가져야 한다는 뜻.
(runApp의 괄호 안에는 반드시 위젯이 값으로 들어온다.)
MyApp: 커스텀 위젯이다. -> 원하는 이름 아무거나 지정 가능
위젯 트리에서 최상위에 위치하는 위젯
[클래스명/ 함수명]
main(), runApp() -> 함수의 이름은 소문자로 시작
MyApp() -> 클래스는 첫글자를 대문자로 시작. 위젯은 클래스와 관련이 있다.
다음으로 정적인 위젯인 MyApp() 클래스를 만들기 위해 stl 입력 후 자동완성 -> 이후 MyApp() 이름 작성


build: 모든 커스텀 위젯은 또다른 위젯을 리턴하기 위해 build라는 함수를 가지고 있다.
다음으로 실질적으로 모든 위젯을 감쌀 Material 위젯 생성

-> home은 앱이 실행되면 가장 먼서 실행되는 경로이기 때문에 home이 없으면 아무것도 나타나지 않는다. home 위젯은 필수이다.
[MyHomePage 위젯 구현]
-> MyHomePage 위젯을 거치지 않고 바로 home에서 scaffold로 넘겨주는 것은 가능하다.
-> 매우 간단한 코딩시에는 상관 없지만 코딩 양이 많아져 복잡해진다면 페이지를 나눠 체계적인 코딩을 하기 위해 이렇게 MyHomePage 위젯을 추가해주는 것이 좋다.

[코드]
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
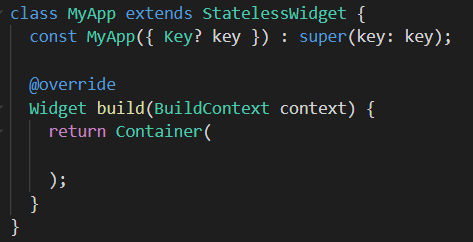
class MyApp extends StatelessWidget {
const MyApp({ Key? key }) : super(key: key);
@override
Widget build(BuildContext context) {
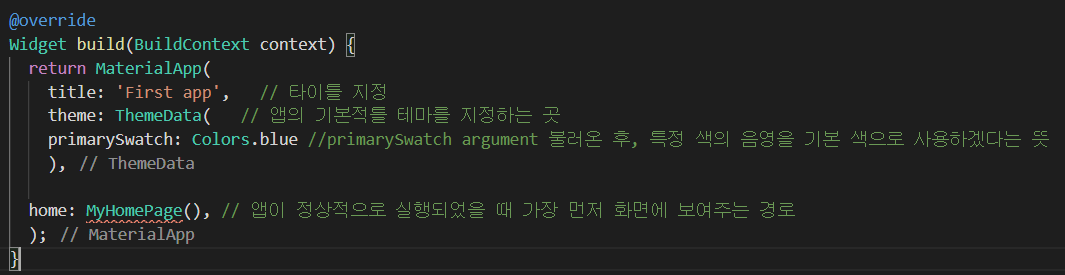
return MaterialApp(
// 타이틀 지정 -> 이건 앱을 총칭하는 앱 이름
title: 'First app', //스마트폰에서 최근 사용한 앱 리스트 출력시엔 이 타이틀 출력
theme: ThemeData( // 앱의 기본적틀 테마를 지정하는 곳
primarySwatch: Colors.blue //primarySwatch argument 불러온 후, 특정 색의 음영을 기본 색으로 사용하겠다는 뜻
),
home: MyHomePage(), // 앱이 정상적으로 실행되었을 때 가장 먼저 화면에 보여주는 경로,,
);
}
}
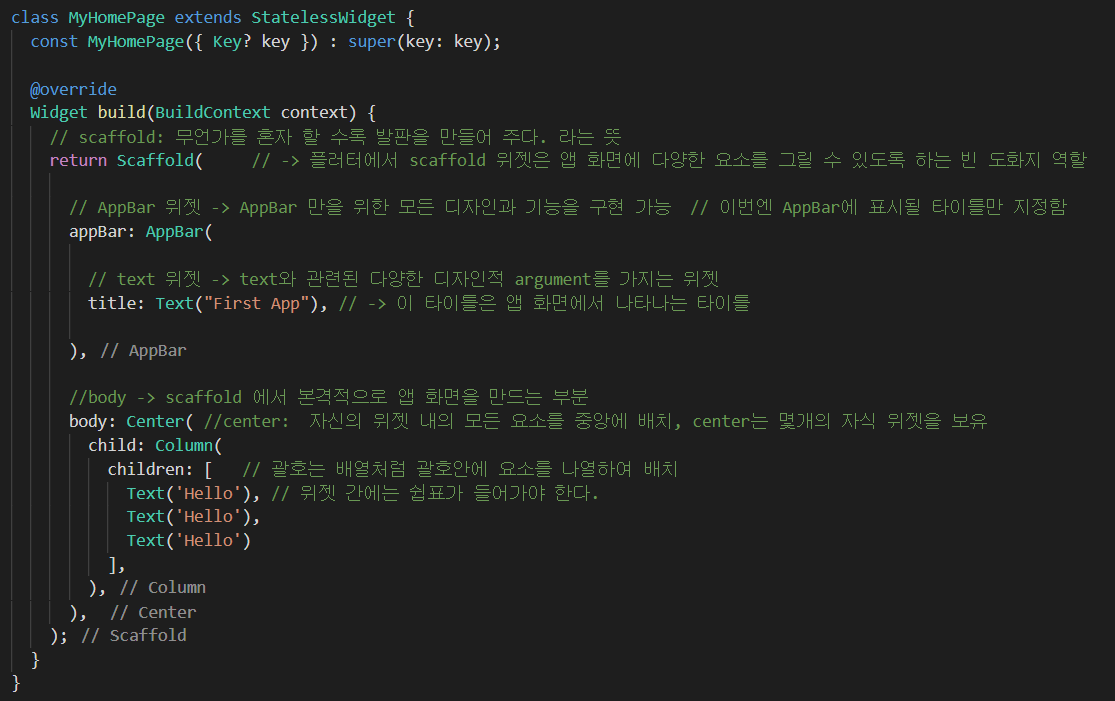
class MyHomePage extends StatelessWidget {
const MyHomePage({ Key? key }) : super(key: key);
@override
Widget build(BuildContext context) {
// scaffold: 무언가를 혼자 할 수록 발판을 만들어 주다. 라는 뜻
return Scaffold( // -> 플러터에서 scaffold 위젯은 앱 화면에 다양한 요소를 그릴 수 있도록 하는 빈 도화지 역할
// AppBar 위젯 -> AppBar 만을 위한 모든 디자인과 기능을 구현 가능 // 이번엔 AppBar에 표시될 타이틀만 지정함
appBar: AppBar(
// text 위젯 -> text와 관련된 다양한 디자인적 argument를 가지는 위젯
title: Text("First App"), // -> 이 타이틀은 앱 화면에서 나타나는 타이틀
),
//body -> scaffold 에서 본격적으로 앱 화면을 만드는 부분
body: Center( //center: 자신의 위젯 내의 모든 요소를 중앙에 배치, center는 몇개의 자식 위젯을 보유
child: Column(
children: [ // 괄호는 배열처럼 괄호안에 요소를 나열하여 배치
Text('Hello'), // 위젯 간에는 쉽표가 들어가야 한다.
Text('Hello'),
Text('Hello')
],
),
),
);
}
}