KIC/JavaScript,CSS
day41 - JavaScript(DOM 예제, 단위 변환, 이메일 형식, 오브젝트 배열, 클래스, 라이프사이클, 상속)
바차
2021. 8. 12. 01:06
반응형
[단위 변환]
<!DOCTYPE html>
<html>
<head>
<title></title>
<script>
document.addEventListener('DOMContentLoaded', () => {
// input, button, p DOM을 찾아 querySelector 설정
const input = document.querySelector('input')
const button = document.querySelector('button')
const p = document.querySelector('p')
// button 태그에 이벤트 걸기 -> 버튼을 클릭하면 해당 내용을 실헹하라
button.addEventListener('click', () => { // click -> 버튼을 클릭했을 때
// 입력을 숫자로 변환합니다.
const inch = Number(input.value)
// 숫자가 아니라면 바로 리턴합니다.
if (isNaN(inch)) { // inch가 Number가 아닐때
p.textContent = '숫자를 입력해주세요'
return // return -> 해당 되는 함수 끝내기
}
// 변환해서 출력합니다.
const cm = inch * 2.54
p.textContent = `${cm} cm`
})
})
</script>
</head>
<body>
<input type="text"> inch<br>
<button>계산</button>
<p></p>
</body>
</html>
[단위 변환2]
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title></title>
<script>
document.addEventListener('DOMContentLoaded', () => {
let 현재값
let 변환상수 = 10
//select, input, span 을 DOM으로 설정
const select = document.querySelector('select')
const input = document.querySelector('input')
const span = document.querySelector('span')
const calculate = () => {
span.textContent = (현재값 * 변환상수).toFixed(2)
}
select.addEventListener('change', (event) => {// 상태가 수정될때 기준으로 select에 이벤트 설정
const options = event.currentTarget.options
const index = event.currentTarget.options.selectedIndex
변환상수 = Number(options[index].value) // options[index]의 value를 가져와 선택된 단위로 변환 상수 변경
calculate()
})
//input에 이벤트 설정 input에 넣은 값(event.currentTarget.value)을 Number 로 변환해 현재값에 저장
input.addEventListener('keyup', (event) => {
현재값 = Number(event.currentTarget.value)
calculate()
})
})
</script>
</head>
<body>
<input type="text"> cm =
<span></span>
<select>
<option value="10">mm</option>
<option value="0.01">m</option>
<option value="0.393701">inch</option>
</select>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title></title>
<script>
document.addEventListener('DOMContentLoaded', () => {
let 현재값
let 변환상수 = 10
//select, input, span 을 DOM으로 설정
const select = document.querySelector('select')
const input = document.querySelector('input')
const span = document.querySelector('span')
const calculate = () => {
span.textContent = (현재값 * 변환상수).toFixed(2)
}
select.addEventListener('change', (event) => {// 상태가 수정될때 기준으로 select에 이벤트 설정
const options = event.currentTarget.options
const index = event.currentTarget.options.selectedIndex
변환상수 = Number(options[index].value) // options[index]의 value를 가져와 선택된 단위로 변환 상수 변경
calculate()
})
//input에 이벤트 설정 input에 넣은 값(event.currentTarget.value)을 Number 로 변환해 현재값에 저장
input.addEventListener('keyup', (event) => {
현재값 = Number(event.currentTarget.value)
calculate()
})
})
</script>
</head>
<body>
<input type="text"> cm =
<span></span>
<select>
<option value="10">mm</option>
<option value="0.01">m</option>
<option value="0.393701">inch</option>
</select>
</body>
</html>
[이메일 형식]
<!DOCTYPE html>
<html>
<head>
<title></title>
<script>
document.addEventListener('DOMContentLoaded', () => {
// input 과 p 태그에 DOM 설정
const input = document.querySelector('input')
const p = document.querySelector('p')
const isEmail = (value) => {
// 골뱅이를 갖고 있고 && 골뱅이 뒤에 점이 있다면
// indexOf() -> 문자열 내에서 특정한 문자열의 index 값을 리턴한다. 없을 경우 -1 리턴
return (value.indexOf('@') > 1)
&& (value.split('@')[1].indexOf('.') > 1)
}
input.addEventListener('keyup', (event) => {
const value = event.currentTarget.value
if (isEmail(value)) {
p.style.color = 'green'
p.textContent = `이메일 형식입니다: ${value}`
} else {
p.style.color = 'red'
p.textContent = `이메일 형식이 아닙니다: ${value}`
}
})
})
</script>
</head>
<body>
<input type="text">
<p></p>
</body>
</html>

[오브젝트 배열]
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title></title>
<script>
// 객체를 선언합니다.
const students = []
students.push({ 이름: '구름', 국어: 87, 영어: 98, 수학: 88, 과학: 90})
students.push({ 이름: '별이', 국어: 92, 영어: 98, 수학: 96, 과학: 88})
students.push({ 이름: '겨울', 국어: 76, 영어: 96, 수학: 94, 과학: 86})
students.push({ 이름: '바다', 국어: 98, 영어: 52, 수학: 98, 과학: 92})
// 출력합니다.
alert(JSON.stringify(students, null, 2))
</script>
</head>
<body>
</body>
</html>
[클래스]
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title></title>
<title></title>
<script>
class Rectangle {
constructor (width, height) {
this.width = width
this.height = height
}
// 사각형의 둘레를 구하는 메소드
getPerimeter () {
return 2 * (this.width + this.height)
}
// 사각형의 넓이를 구하는 메소드
getArea () {
return this.width * this.height
}
}
class Square {
constructor(length) {
this.length = length
}
// 정사각형의 둘레를 구하는 메소드
getPerimeter() {
return 4 * this.length
}
// 정사각형의 넓이를 구하는 메소드
getArea() {
return this.length * this.length
}
}
const rectangle = new Rectangle(10, 20)
console.log(`사각형의 둘레: ${rectangle.getPerimeter()}`)
console.log(`사각형의 넓이: ${rectangle.getArea()}`)
const square = new Square(10)
console.log(`정사각형의 둘레: ${square.getPerimeter()}`)
console.log(`정사각형의 넓이: ${square.getArea()}`)
</script>
</head>
<body>
</body>
</html>
[LifeCycle 상속 우선순위]
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title></title>
<title></title>
<script>
// 클래스를 선언합니다.
class LifeCycle {
call () {
this.a()
this.b()
this.c()
}
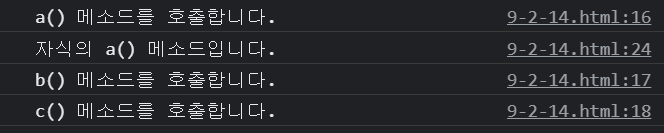
a () { console.log('a() 메소드를 호출합니다.')}
b () { console.log('b() 메소드를 호출합니다.')}
c () { console.log('c() 메소드를 호출합니다.')}
}
class Child extends LifeCycle {
a () {
super.a()
console.log('자식의 a() 메소드입니다.')
}
}
// 인스턴스를 생성합니다.
new Child().call()
</script>
</head>
<body>
</body>
</html>

300x250