-
flutter - 멀티 페이지 이동Flutter 2021. 7. 21. 04:04반응형
[멀티 페이지 이동]
-> initialRoute: , 사용한다.
-> initialRoute는 멀티 페이지 이동을 할때, 화면에 제일 처음 출력되는 라우트을 불러오는 역할을 한다.
-> home argument 와 같은 역할을 한다. 멀티 페이지 이동을 구현할 때에는 home 대신에 initialRoute를 사용한다.
-> 특히 home argument 와 initialRoute argument 가 동시에 존재하면 에러가 발생하니 주의할 것
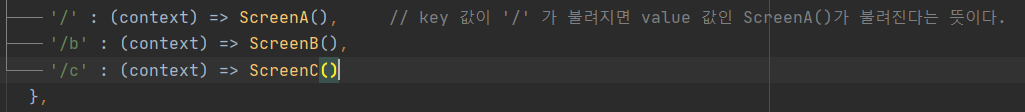
-> 멀티 페이지 이동시에는 route argument의 Map 자료구조를 활용한다. String을 key로, Widget builder를 Value로 가지는 Map 활용

-> home 을 먼저 initialRoute로 바꿔준다.
-> 뒤에 String 자료형으로 route를 붙여준다.
-> 일반적으로 홈페이지에 접속할 때 인덱스.html로 지정이 되어있다. flutter에서는 첫 라우터의 이름을 '/' 로 지정해놨다.
-> 이제 출력할 모든 route argument 들을 불러와 키 값을 붙여주고 각각의 키 값에 근거하여 value 값을 실행시키는 방법으로 페이지 이동을 한다.

-> rounte에 불러올 route들을 key 값과 Value 값들을 정해 추가해준다.

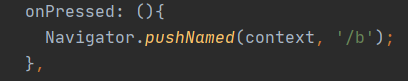
-> ScreenA의 onPressed 위젯에는 pushNamed를 사용하여 ScreenA의 context와 ScreenB의 인덱스 값을 인자로 제공하여 페이지 이동을 한다.
[최종 코드]
[main.dart]
import 'package:flutter/material.dart'; import 'package:flutter_ch23_navigator/ScreenA.dart'; import 'package:flutter_ch23_navigator/ScreenB.dart'; import 'package:flutter_ch23_navigator/ScreenC.dart'; void main(List<String> args) { runApp(MyApp()); } class MyApp extends StatelessWidget { const MyApp({Key? key}) : super(key: key); @override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, title: 'Navigator', theme: ThemeData(primarySwatch: Colors.lightGreen), initialRoute: '/', routes: { '/' : (context) => ScreenA(), // key 값이 '/' 가 불려지면 value 값인 ScreenA()가 불려진다는 뜻이다. '/b' : (context) => ScreenB(), '/c' : (context) => ScreenC() }, ); } }[ScreenA]
import 'package:flutter/material.dart'; class ScreenA extends StatelessWidget { const ScreenA({Key? key}) : super(key: key); @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text('ScreenA'), ), body: Center( child: Column( mainAxisAlignment: MainAxisAlignment.center, children: [ ElevatedButton( style: ElevatedButton.styleFrom( primary: Colors.red, ), onPressed: (){ Navigator.pushNamed(context, '/b'); }, child: Text('Go to ScreenB')), ElevatedButton( style: ElevatedButton.styleFrom( primary: Colors.red, ), onPressed: (){ Navigator.pushNamed(context, '/c'); }, child: Text('Go to ScreenC')) ], ), ), ); } }[ScreenB]
import 'package:flutter/material.dart'; class ScreenB extends StatelessWidget { const ScreenB({Key? key}) : super(key: key); @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text('ScreenB'), ), body: Center( child: Text('ScreenB', style: TextStyle( fontSize: 24.0 ), ), ), ); } }[ScreenC]
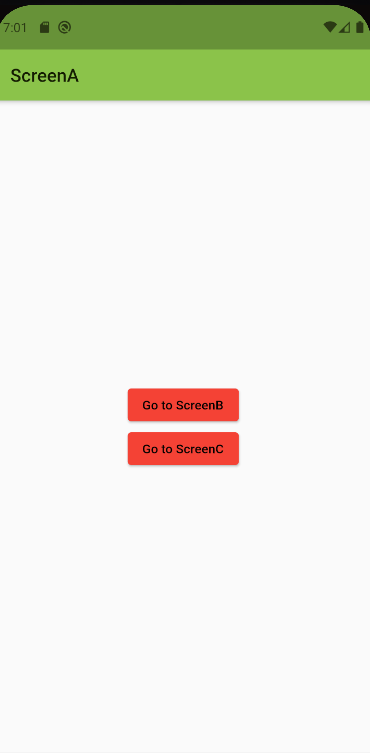
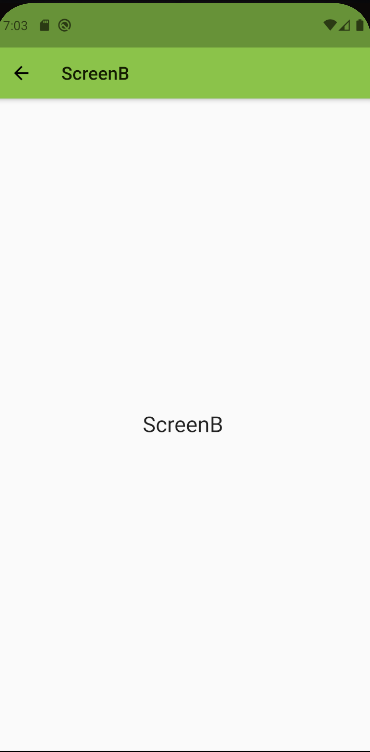
import 'package:flutter/material.dart'; class ScreenC extends StatelessWidget { const ScreenC({Key? key}) : super(key: key); @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text('ScreenC'), ), body: Center( child: Text('ScreenC', style: TextStyle( fontSize: 24.0 ), ), ), ); } }[결과 화면]

ScreenA 
ScreenB 
ScreenC 300x250'Flutter' 카테고리의 다른 글
flutter - stateful widget (0) 2021.07.22 flutter - 플러터 2.0 버튼 (0) 2021.07.22 flutter - Navigator (0) 2021.07.21 flutter - 컬럼 위젯, 로우 위젯 (0) 2021.07.21 flutter - 컨테이너 위젯(Container widget) (0) 2021.07.20