-
flutter - 컬럼 위젯, 로우 위젯Flutter 2021. 7. 21. 02:21반응형
[전체 코드]
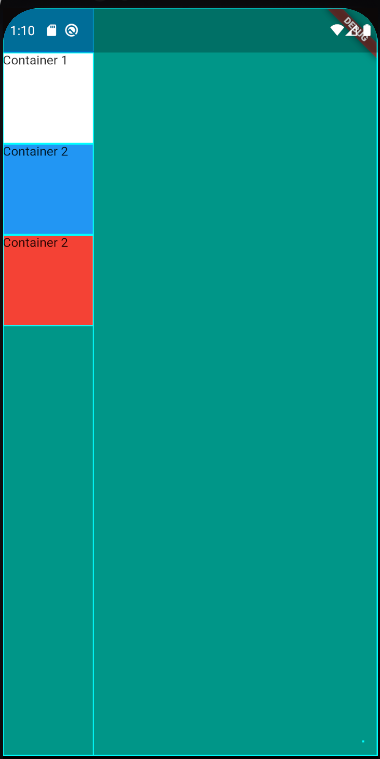
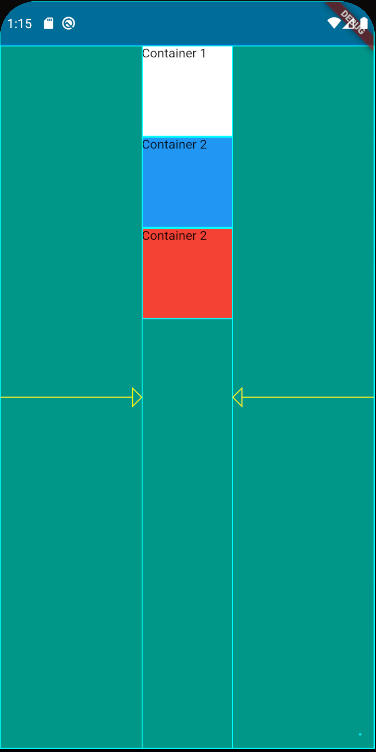
import 'package:flutter/material.dart'; void main(){ runApp(MyApp()); } class MyApp extends StatelessWidget { const MyApp({Key? key}) : super(key: key); @override Widget build(BuildContext context) { return MaterialApp( title: 'Row_and_Col', theme: ThemeData(primarySwatch: Colors.blue), home: MyPage(), ); } } class MyPage extends StatelessWidget { const MyPage({Key? key}) : super(key: key); @override Widget build(BuildContext context) { return Scaffold( backgroundColor: Colors.teal, body: SafeArea( child: Center( child: Row( // Column 위젯 바로 안에 설정 // 컬럼을 세로축 중앙에 배치하는 속성 //mainAxisAlignment: MainAxisAlignment.center, // 컬럼이 세로축을 다 차지하지 못하게 하는 속성성 //mainAxisSize: MainAxisSize.min, //컨테이너들을 아래에서부터 역순으로 출력하는 속성 //verticalDirection: VerticalDirection.up, //컨테이너들이 정확히 같은 간격을 두고 정렬이 됨 //mainAxisAlignment: MainAxisAlignment.spaceEvenly, // 컨테이너가 정확히 스크린의 상 중 하 에 위치하는 속성 //mainAxisAlignment: MainAxisAlignment.spaceBetween, // 컨테이너를 끝점 정렬하는 속성 crossAxisAlignment: CrossAxisAlignment.end, children: [ Container( width: 100, height: 100, color: Colors.white, child: Text('Container 1'), ), SizedBox( //height: 20, -> column 일땐 height width: 20, ), Container( width: 100, height: 100, color: Colors.blue, child: Text('Container 2'), ), Container( width: 100, height: 100, color: Colors.red, child: Text('Container 2'), ) ], ), ), ), ); } }[column]
-> 컬럼은 세로축 방향으로 가능한 모든 공간을 다 차지하려고 한다.
-> 그러나 가로축 방향으로는 children의 가로 크기로 제한이 된다.

-> Center 위젯의 child 위젯으로 column 위젯이 왔을 경우, column 위젯이 세로축의 모든 가능한 공간을 차지하기 때문에 Center 위젯은 세로축 통제권을 잃어버리게 된다.
-> 이 경우 Center 위젯은 오직 가로축 정렬에만 관여한다.

-> 컨테이너의 세로축 정렬을 제어하기 위해서는 column 위젯 아래의 mainAxisAlignment 속성을 활용해야 한다.

-> 컬럼 위젯이 세로축의 모든 공간을 차지하지 못하게 하려면 mainAxisSize: MainAxisSize.min 속성을 추가하면 된다.

-> 컨테이너들을 아래에서부터 역순으로 출력하는 속성: verticalDirection: VerticalDirection.up,

-> 컨테이너들이 정확히 같은 간격을 두고 정렬하는 속성 : mainAxisAlignment: MainAxisAlignment.spaceEvenly,

-> 컨테이너가 스크린의 상, 중, 하에 위치하는 속성 :mainAxisAlignment: MainAxisAlignment.spaceBetween,

-> 컨테이너를 끝점 정렬하는 속성 : crossAxisAlignment: CrossAxisAlignment.end,

레이아웃 참고용 사이트
https://medium.com/flutter-community/flutter-layout-cheat-sheet-5363348d037e
Flutter Layout Cheat Sheet
Do you need simple layout samples for Flutter? I present you my set of Flutter layout code snippets. I will keep it short, sweet and simple…
medium.com
300x250'Flutter' 카테고리의 다른 글
flutter - 멀티 페이지 이동 (0) 2021.07.21 flutter - Navigator (0) 2021.07.21 flutter - 컨테이너 위젯(Container widget) (0) 2021.07.20 flutter - Toast Message (0) 2021.07.20 flutter - Snack bar (0) 2021.07.20