-
flutter - Toast MessageFlutter 2021. 7. 20. 03:11반응형
[Toast Message]
-> 토스트 메시지는 따로 외부 메서드를 import 하는 과정을 거쳐야 한다.
-> pubspec 파일에서


-> 해당 위치에 fluttertoast: ^3.1.3 을 붙여넣는다.
-> pubspec 파일은 들여쓰기에 상당히 예민하므로 주의해서 붙여 넣는다.
[error 수정]
Error: safety, because the following dependencies don't support null safety:
-> 라는 에러가 생겼는데 setting 에서 "Flutter run additional args"을 검색 한 후 --no-sound-null-safety 을 추가해주었더니 해결되었다.
[오류 참고한 사이트]
Cannot run with sound null safety because dependencies don't support null safety
I have followed "Enabling null safety" on dart.dev and also migrated my whole Flutter app to null safety. Now, I am trying to run it using flutter run, however, it will not start because ...
stackoverflow.com
[최종 코드]
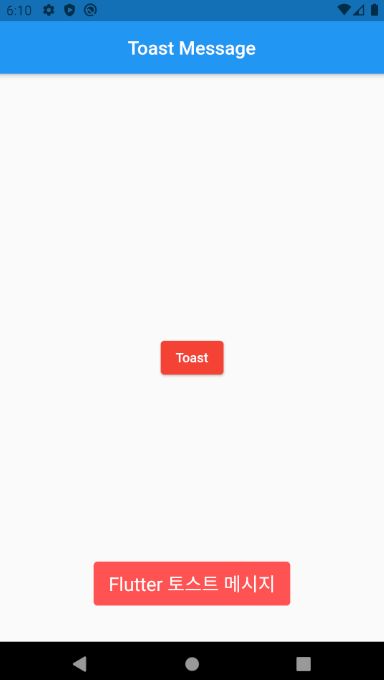
import 'package:flutter/material.dart'; import 'package:fluttertoast/fluttertoast.dart'; void main(List<String> args) { runApp(MyApp()); } class MyApp extends StatelessWidget { const MyApp({Key? key}) : super(key: key); @override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, title: 'Snack Bar', theme: ThemeData(primarySwatch: Colors.blue), home: MyPage(), ); } } class MyPage extends StatelessWidget { const MyPage({Key? key}) : super(key: key); @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text('Toast Message'), centerTitle: true, ), body: Center( child: ElevatedButton( child: Text('Toast'), onPressed: () { flutterToast(); }, style: ButtonStyle( backgroundColor: MaterialStateProperty.all( Colors.red), //ElevatedButton 에서 버튼 색 바꾸기 ), ), ), ); } } void flutterToast() { // 토스트 메시지를 출력하기 위한 함수 생성 Fluttertoast.showToast( msg: 'Flutter 토스트 메시지', // 토스트 메시지 내용 gravity: ToastGravity.BOTTOM, backgroundColor: Colors.redAccent, // 배경색 빨강색 fontSize: 20.0, textColor: Colors.white, // 폰트 하얀색 toastLength: Toast.LENGTH_SHORT // 토스트 메시지 지속시간 짧게 ); }[결과 화면]

-> 버튼을 클릭했을 때 토스트 메시지 출력
- 해당 자료는 유튜버 코딩쉐프 님의 영상 학습 정리입니다.
300x250'Flutter' 카테고리의 다른 글
flutter - 컬럼 위젯, 로우 위젯 (0) 2021.07.21 flutter - 컨테이너 위젯(Container widget) (0) 2021.07.20 flutter - Snack bar (0) 2021.07.20 flutter - BuildContext (0) 2021.07.19 flutter - Drawer menu 앱 만들기 (0) 2021.07.19