-
day43 - JSP(GET 방식, for문 예제, request 내장 객체, response 내장 객체)KIC/JSP 2021. 8. 13. 16:23반응형
[GET 예제]
<%@ page language="java" contentType="text/html; charset=EUC-KR" pageEncoding="EUC-KR"%> <html> <!DOCTYPE html> <head> <title>GET 방식 입력받기 예제</title> </head> <body> <h1>부산 정보</h1> <h2>부산은 항구 도시이다.<h2> <h3>부산의 인구는 300만이다.<h3> <h3><%=request.getParameter("c")%><h3> ... </body> </html>

-> 위의 코드에서
<h3><%c.length()%><h3>를 추가하면 에러가 난다.
-> null을 참조하기 때문에 nullPointerExcetion 오류가 나게 된다.
-> 값을 처음부터 넣어서 url을 입력하면 오류는 없다.
[for문 예제]
<%@ page contentType="text/html;charset=euc-kr"%> <% int num = Integer.parseInt(request.getParameter("num")); int sum = 0; String str=""; for(int i=1;i<=num;i++){ if(i<num){ str += i + " + "; }else{ str += i + " = "; } sum += i; } %> <h2>For 예제 - 1~<%=num %>까지 합 구하기</h2> <%=str%><%=sum%>
[내장 객체]
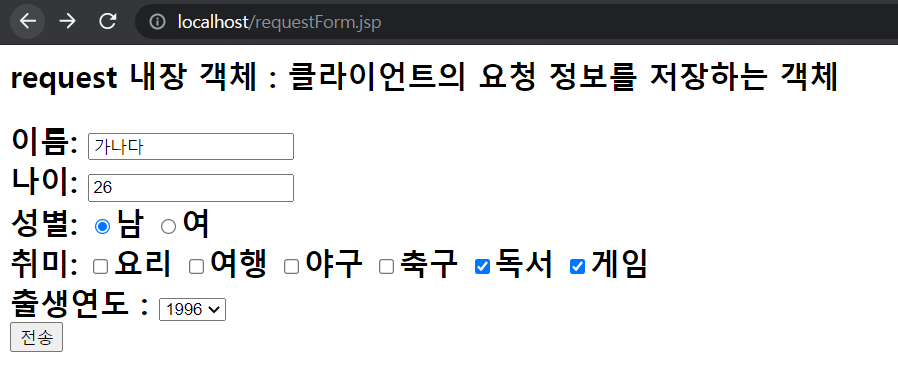
requestForm.jsp
<%@ page language="java" contentType="text/html; charset=EUC-KR" pageEncoding="EUC-KR"%> <html> <!DOCTYPE html> <head> <title>내장 객체 예제</title> </head> <body> <h2>request 내장 객체 : 클라이언트의 요청 정보를 저장하는 객체<h2> <form action="request1.jsp" method="post"> <input type="hidden" value="test" name="test"> 이름: <input type="text" name="name"> <br> 나이: <input type="text" name="age"> <br> 성별: <input type="radio" name="gender" value="1">남 <input type="radio" name="gender" value="1">여<br> 취미: <input type="checkbox" name="hobby" value="요리">요리 <input type="checkbox" name="hobby" value="여행">여행 <input type="checkbox" name="hobby" value="야구">야구 <input type="checkbox" name="hobby" value="축구">축구 <input type="checkbox" name="hobby" value="독서">독서 <input type="checkbox" name="hobby" value="게임">게임<br> <%-- 뷰단에서 반복해서 출력하는 것을 원할땐 이렇게 for문을 분리해서 작성한다. --%> 출생연도 : <select name="year"> <%for (int i=1980; i<2000;i++){%> <option><%=i%></option> <% } %></select><br> <input type="submit" value="전송"></form> </body> </html>
request1.jsp
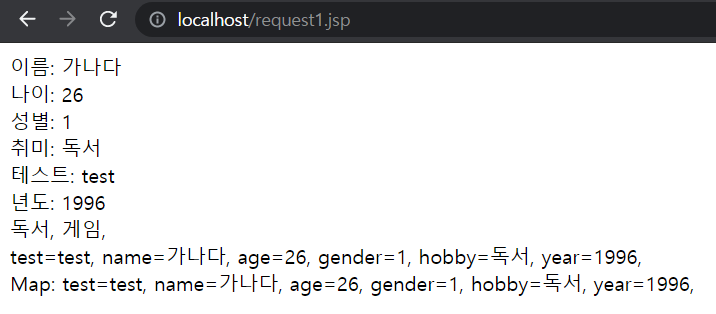
<%@ page language="java" contentType="text/html; charset=EUC-KR" pageEncoding="EUC-KR"%> <%@ page import = "java.util.Enumeration"%> <%@ page import = "java.util.Map"%> <html> <!DOCTYPE html> <head> <title>내장 객체 예제</title> </head> <body> <%-- 한글이 깨지지 않게 출력하기 위해서 해당 코드 출력 --%> <%-- 톰캣 10 버전 부터는 없이 해도 정상 출력 된다고 하는 것 같음 --%> <%request.setCharacterEncoding("EUC-KR");%> <% String name = request.getParameter("name"); String test = request.getParameter("test"); String age = request.getParameter("age"); String gender = request.getParameter("gender"); String hobby = request.getParameter("hobby"); String year = request.getParameter("year"); %> 이름: <%=name%> <br> 나이: <%=age%> <br> 성별: <%=gender%> <br> <%-- 뷰 단 에서 for문을 활용하는 방식 --%> 취미: <% String[] hobbys = request.getParameterValues("hobby"); for(String str : hobbys){ %> <%=str%>, <% } %><br> 테스트: <%=test%> <br> 년도: <%=year%> <br> <%-- //Enumeration 활용 --%> <% Enumeration e = request.getParameterNames(); while(e.hasMoreElements()){ String str = (String)e.nextElement(); String value = request.getParameter(str); %> <%=str%>=<%=value%>, <% } // Map 활용 %><br>Map:<% Map<String, String[]> map = request.getParameterMap(); for(String str : map.keySet()){ String [] s = map.get(str); %> <%=str%>=<%=s[0]%>, <% } %> </body> </html>
[사칙 연산 계산 예제]
request3Form.jsp
<%@ page language="java" contentType="text/html; charset=EUC-KR" pageEncoding="EUC-KR"%> <html> <!DOCTYPE html> <head> <title>간단한 사칙 연산</title> <script> function calc(op, form) { form.kind.value=op form.submit() } </script> </head> <body> <%request.setCharacterEncoding("EUC-KR");%> <form action="request3.jsp" method="post"> <%-- 는 공백 넣는 코드 --%> 숫자1 : <input type="text" name="num1"> 숫자2 : <input type="text" name="num2"><br> <input type="hidden" name="kind"> <input type="button" value="+" onclick="calc('+', this.form)"> <input type="button" value="-" onclick="calc('-', this.form)"> <input type="button" value="*" onclick="calc('*', this.form)"> <input type="button" value="/" onclick="calc('/', this.form)"> </form> </body> </html>
request3.jsp
<%@ page language="java" contentType="text/html; charset=EUC-KR" pageEncoding="EUC-KR"%> <html> <!DOCTYPE html> <head> <title>사칙 연산 결과</title> </head> <body> <%request.setCharacterEncoding("EUC-KR");%> <% int num1 = Integer.parseInt(request.getParameter("num1")); int num2 = Integer.parseInt(request.getParameter("num2")); String kind = request.getParameter("kind"); double result = 0; %> num1: <%=num1%><br> num1: <%=num2%><br> kind: <%=kind%><br> <%-- if문 활용은 이렇게 --%> <%-- == 는 안되는데 .equals()는 된다. --%> <% if(kind.equals("+")){%> <%=num1 + num2%> <%}%> <%-- switch문 활용 --%> <% switch(kind){ case "+" : result = num1 + num2; break; case "-" : result = num1 - num2; break; case "*" : result = num1 * num2; break; case "/" : result = (double)num1 / num2; break; } %> <h1><%=num1%><%=kind%><%=num2%>=<%=result %></h1> </body> </html>
[response]
responseTest1.jsp
<%@ page language="java" contentType="text/html; charset=EUC-KR" pageEncoding="EUC-KR"%> <html> <!DOCTYPE html> <head> <title></title> </head> <body> <h2>Response 내장 객체 예제</h2> <%-- 이 문구는 안나올 예정 --%> 현재 페이지는 responseTest1.jsp 페이지 입니다. <% response.sendRedirect("responseTest1_1.jsp"); %> </body> </html>responseTest1_1.jsp
<%@ page language="java" contentType="text/html; charset=EUC-KR" pageEncoding="EUC-KR"%> <html> <!DOCTYPE html> <head> <title></title> </head> <body> <h2>리다이렉트 된 페이지</h2> 현재 이 페이지는 responseTest1_1.jsp 입니다. </body> </html> 300x250
300x250'KIC > JSP' 카테고리의 다른 글
day46_1 - JSP(jstl, if 태그, forEach) (0) 2021.08.19 day45 - JSP(jdbc 연결, JSP의 4가지 영역, EL Object) (0) 2021.08.19 day44 - JSP(쿠키, jdbc 연결) (0) 2021.08.17 day42 - JSP(model1/model2, 표현식, include 페이지, form) (0) 2021.08.13 JSP - VScode 환경에서 인코딩 오류(한글 깨짐/ <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> 오류) (0) 2021.08.12